![]()
Ce n’est une surprise pour personne, le web est désormais mobile.
En mai 2015, Google annonçait que les recherches sur mobile dépassaient les recherches sur desktop. Si vous avez besoin de quelques chiffres, notamment en France, ce sont 50,7% des Français soit 26,3 millions de personnes qui se connectent chaque jour à Internet sur leur smartphone.
Avec l’évolution des technologies ( la 4g a permis d’accélérer la vitesse de chargement des sites) et des langages web (CSS3, Html5 et Javascript), les sites internet sur mobile permettent d’offrir de nouvelles expériences. Qui dit nouvelles expériences et formats dit également nouvelles contraintes. Voici donc une sélection de quelques fonctionnalités qui peuvent vous aider à améliorer l’expérience de vos sites.
Ces petits plus qui améliorent l'expérience mobile d'un site Cliquez pour tweeter
Back to top
La particularité du responsive, c’est que le contenu d’une page de votre site est souvent “empilé” comme des briques de lego. Surtout lorsque votre site / blog comporte des articles de fond, la taille qu’occupe le texte peut-être assez énorme. Un simple back to top peut permettre à l’utilisateur de revenir au début de votre contenu (et peut-être de certaines fonctionnalités que vous n’utilisez pas en affix).

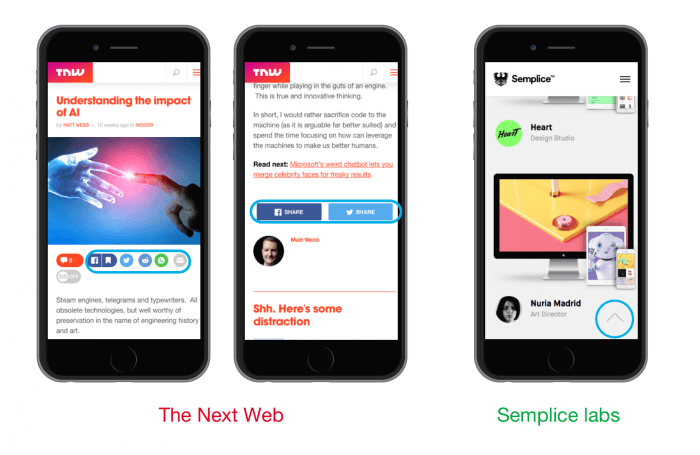
Dans l’exemple ci-dessus, le site The Next Web propose différentes options de partage de son article. En général, on partage une article lorsque l’on a pu le lire. Hors, à la fin, on passe de 5 options de partage à 2. Inutile de vous dire que scroller via le doigt pour remonter un article aussi long est chronophage.
Scroll top + smooth scroll
Cette fonction peut-être assez utile dans deux cas :
– pour faire plus de place aux contenu (surtout sur de petits écrans)
– pour laisser de la place aux suggestions de moteurs de recherche

Dans l’exemple ci-dessus, Orange utilise un scroll top + smooth scroll ce qui permet de savoir que la barre de navigation n’a pas disparu mais elle est “masquée” afin d’afficher une catégorie supplémentaire de sa boutique.
La recherche du site de Mon Docteur n’utilise pas cette fonction et on voit que le clavier masque une partie des suggestions de recherche alors qu’il pourrait en afficher 3 supplémentaires.

Ci-dessus, vous pourrez constater un exemple de bonne utilisation de cette fonction.
“User scalable no” pour (et non pas sur) les inputs
Vous êtes tous tombés sur un site où, dès lors que vous tentez d’utiliser un input, le contenu entier de la page zoom et vient destructurer le site. La fonction user scalable no permet d’éviter ce genre de désagrément qui peut faire perdre confiance en votre site et peut dérouter l’utilisateur.

Dans le site ci-dessus, outre les défauts de conception en responsive du site, vous pouvez visualiser l’effet. En utilisant l’input “votre code postal”, un important zoom apparaît et le contenu du site n’est plus adapté au format de l’écran. Au scroll, on a l’impression de “déplacer” le site de droite à gauche.
Horizontal scroll navtab bar
De plus en plus présente, popularisée notamment par le moteur de recherche Google ou encore les pages Facebook, cette navigation permet de multiplier les options quant à la navigation ou encore aux filtres sans perdre de place sur la hauteur de l’écran.

Ci-dessus nous sommes bien sur la version “mobile web” de Facebook (vous aurez remarqué l’absence de navtab bar).
Affix
La fonctionnalité Affix permet de verrouiller un élément et de l’apposer à une zone de l’écran.
Vous pouvez notamment l’utiliser :
– pour les fonctions essentielles ou actions sur votre site que vous souhaitez mettre en avant
– se passer du back to top et assurer un confort de navigation au sein d’une page (merci les ancres et le scroll spy 😉 )

Airbnb et le Huffington post misent sur l’affix pour attendre leur objectifs principaux.
Trip Advisor l’utilise afin de faciliter la navigation sur les pages de son site.
En savoir plus sur le plugin affix bootstrap
Fullscreen div
Cette fonctionnalité donne l’impression au site de fonctionner comme une application et de faire un focus sur une fonctionnalité ou un objectif en particulier.
Par contre cela nécessite non pas des images responsives mais de privilégier des versions différentes de son background pour chaque media query.

Le site Doctolib à une vocation prioritaire : la prise de rendez-vous avec un médecin. Sur mobile, le site fait clairement abstraction du reste du contenu avec la mise en avant en fullscreen de sa recherche.
Vous pouvez tout de même utiliser cette fonction mais permettre le scroll pour accéder à du contenu (si celui-ci n’est pas “important” évidement).
Touch gesture galleries
Permettez à vos utilisateurs de manipuler facilement les images grâce aux touch gestures. De nombreuses galleries sont présentes en ligne et permettent d’exploiter le potentiel des écrans tactiles. Utile aussi pour les vidéos. Facilement customizables, n’hésitez pas à ajouter des options de partage.

Des galeries Javascript comme PhotoSwipe permettent une appréhension plus intuitive des galeries, images et vidéos.
Mobile input types
Utilisez les différentes formes d’input pour modifier les clavier virtuels. Cela peut éviter de nombreux clics inutiles et améliorer grandement l’expérience utilisateur.
Vous pouvez découvrir une liste des ces différents types ici mobileinputtypes.com

Un exemple avec l’input tel et l’input date & time.
Voici donc quelques fonctions que j’ai été amené à rencontrer et utiliser lors de la conception de site sites responsive.
Pour moi, ces fonctions ne sont pas toujours indispensables en soit mais améliorent plus que significativement l’expérience utilisateur.
Si j’en ai oublié, n’hésitez pas à les poster en commentaire 🙂









People reacted to this story.
Merci pour l’article. On peut ajouter à votre liste, la séparation automatique lors de la saisie de données comme les numéros de carte bancaire ou IBAN.
@disqus_lzZydS2gHi:disqus Tout à fait, comme une taille adaptée à chaque champ 🙂 Merci pour votre avis.
Je veux bien vos sources sur le sujet car généralement ce j’ai pu lire tend à justement le déconseillent, du coup je suis confuse :/
– http://ux.stackexchange.com/questions/98914/splitting-credit-card-number-fields-into-four-different-inputs/98915#98915
– http://baymard.com/blog/mobile-form-usability-single-input-fields
Mon message n’est peut-être pas clair mais je parle bien des séparations automatiques dans un seul champ afin de respecter le format de la donnée et permettre ainsi une bonne lisibilité. Je ne recommande pas évidemment de splitter la donnée en plusieurs champs 😉
@stphaniewalter:disqus sur le sujet tu as ce très bon article concernant la checkout page https://uxdesign.cc/the-anatomy-of-a-credit-card-payment-form-32ec0e5708bb#.ycdpz2t93 et ils utilisent aussi la séparation automatique dans un seul champ comme @disqus_lzZydS2gHi:disqus voulait dire je pense.
Merci pour le lien 🙂 Effectivement la réponse de base n’étais pas super claire, en fait on parle de masque de formattage pas de découper les champs ^^
Merci pour l’article par contre le « User scalable no » sur les inputs est à bannir pour des raisons d’ergonomie et d’accessibilité.
La bonne technique consiste à utiliser une taille de police suffisante pour que le navigateur mobile ne “zoome” pas tout seul au focus.
@franoisolivierhoizey:disqus Effectivement dans un soucis d’accessibility et d’inclusive je n’utilise que la police 14 minimum sur les interfaces. Ce qui me paraît logique, et j’ai tendance à oublier que certaines interfaces utilisent des tailles de polices beaucoup plus petites. Merci pour votre remarque 🙂
Les utilisateurs peuvent aussi augmenter la taille de la police dans l’interface. Il me semble (ou alors j’ai loupé un bout de la spec et je veux bien le code) qu’on ne peut pas désactiver le zoom juste pour les inputs. Si on passe le site en user scalable, on refuse le zoom pour tout le site. Je rejoins donc François-Olivier sur les soucis d’accessibilité. Et au delà de ça : il suffit qu’un publicité, un contenus tierce vienne faire exploser le contenu d’un page (ou même une image si mal gérée), la page s’affiche mal, quelque chose n’est pas chargée. On n’a aucun moyen de vérifier que son site va bien s’afficher sur tous les navigateurs du marché, autant laisser nos utilisateurs zoomer s’ils en ont besoin ?
En fait si l’utilisateur à besoin de zoomer pour lire le site c’est qu’il n’est pas adapté mobile. Concernant le texte, une police de 14 c’est le minimum. Si le contenu à zoomer est une photo, tu peux utiliser un code specifique ou une gallerie qui permet le zoom. Question accessibilité, je préfère justement l’option de pouvoir grossir la police de texte directement sur le site (via un bouton je mettrais un capture ce soir en rentrant)
Par contre tu as raison ca désactive sur tout le site et pas que l’input la fonction user scalable no je vais corriger ca dans l’article 🙂