![]()
Interaction ou animation ? C’est souvent que la confusion se fait entre ces deux termes techniques liés à la conception, et pourtant la différence est bien présente. L’un est la conséquence d’une action portée par l’utilisateur, tandis que l’autre est uniquement un effet visuel.
Ce n’est pas rare d’entendre des designers ou des professionnels du secteur parler d’éléments interactifs lorsqu’ils désignent en réalité une animation d’interface. L’inverse est moins courant, pour autant il est important de bien différencier les deux.
L’origine de la confusion est sûrement due à la richesse de notre chère langue française qui est remplie de nuance et d’interprétation. Ainsi comme l’interaction amène souvent à l’animation, on peut facilement associer les deux. C’est impossible d’interagir avec une interface sans qu’il n’y ai une réaction, sinon quoi ce sera perçu comme un bug, ou alors du contenu figé.
C’est d’ailleurs une des règles prioritaires du design, toutes interactions doivent apporter une réaction. Un retour à l’utilisateur de manière à lui faire comprendre que son action a bien été prise en compte.
Cependant, lorsqu’on parle de maquette interactive, l’action amène à réaction, sans forcément provoquer une animation, si on considère qu’un changement d’état (hover, actif, neutre) ou un changement de page ne soient pas une animation.




Maquette animée ou interactive ?
Lorsqu’on parle de maquettes (représentation graphique d’interfaces), on peut être amené à parler d’animation et d’interaction. C’est alors que la confusion est la plus fréquente.
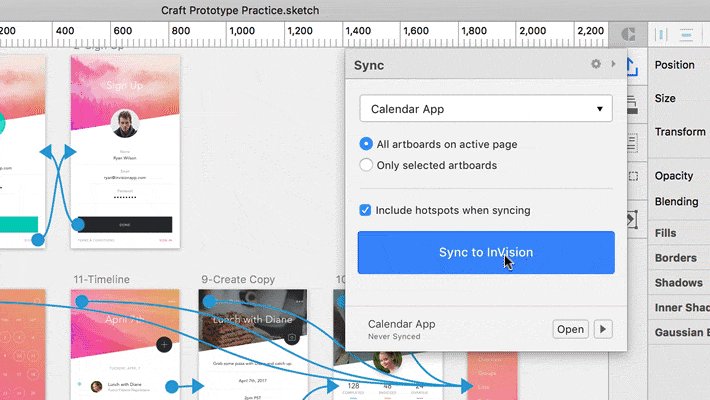
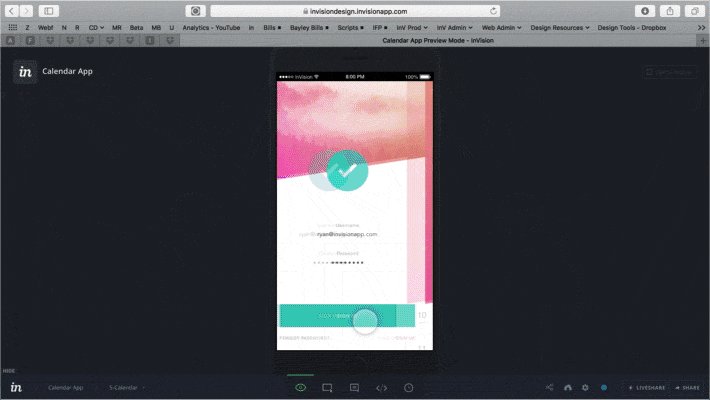
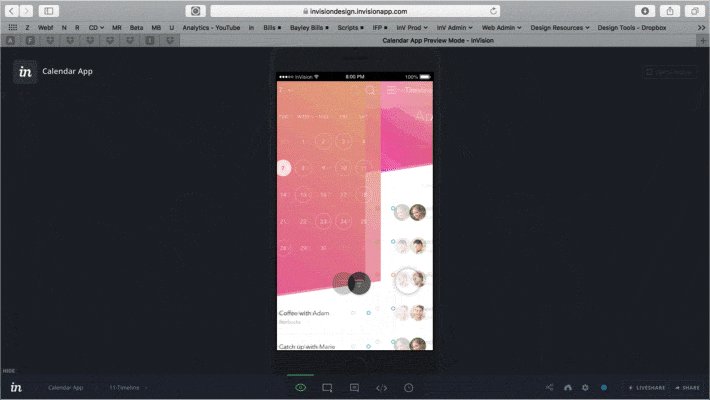
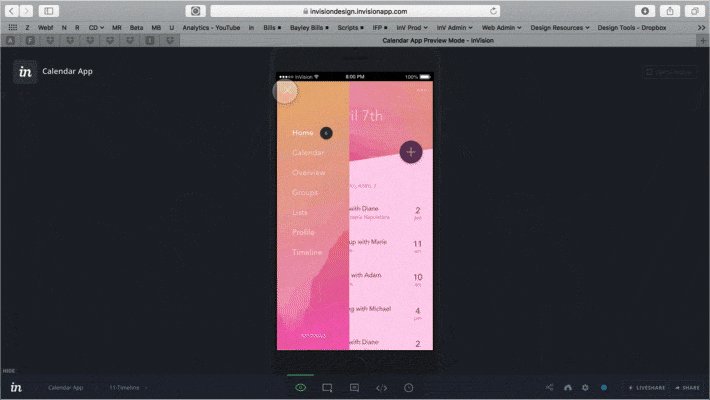
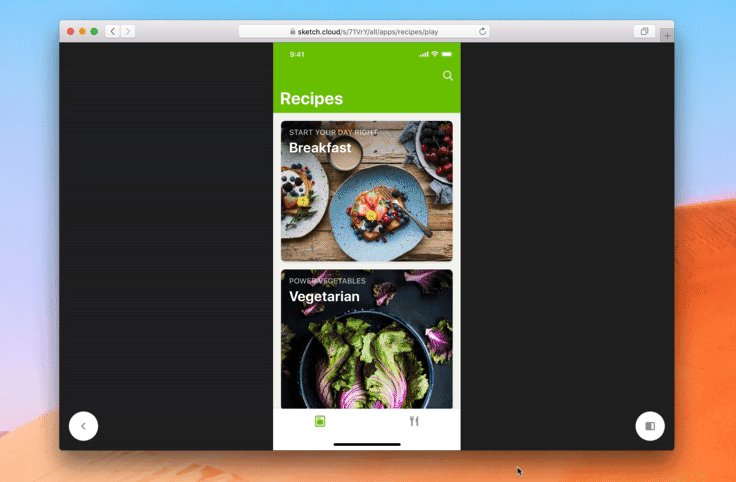
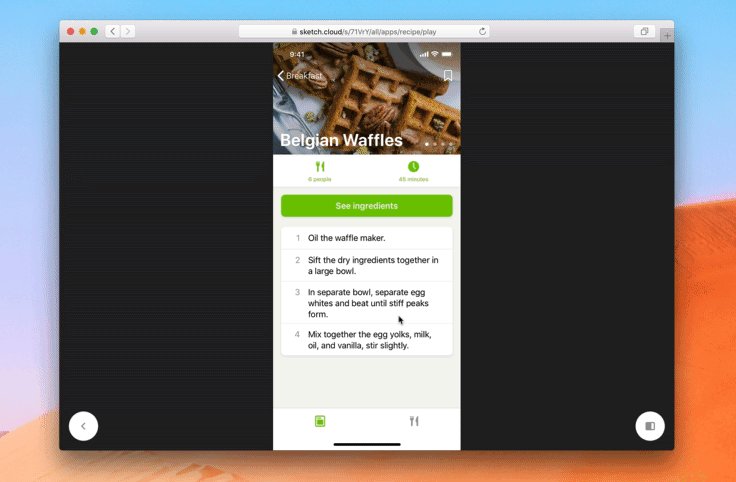
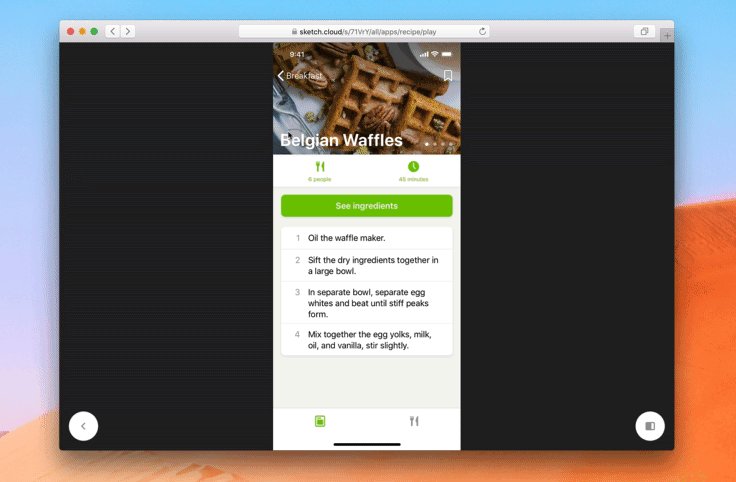
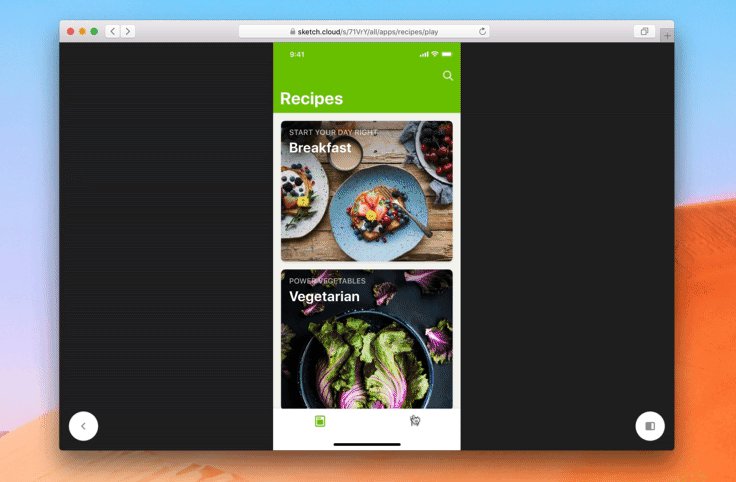
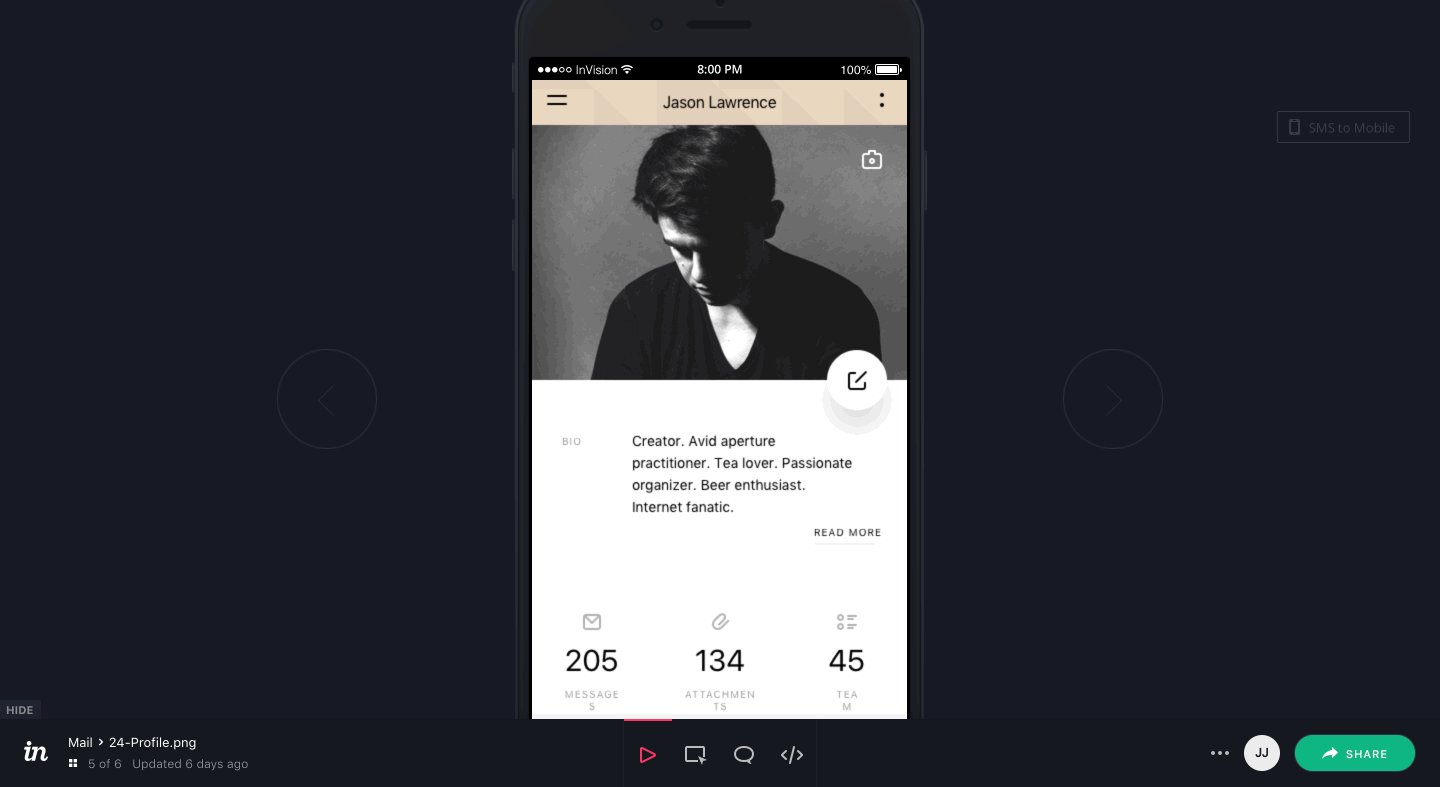
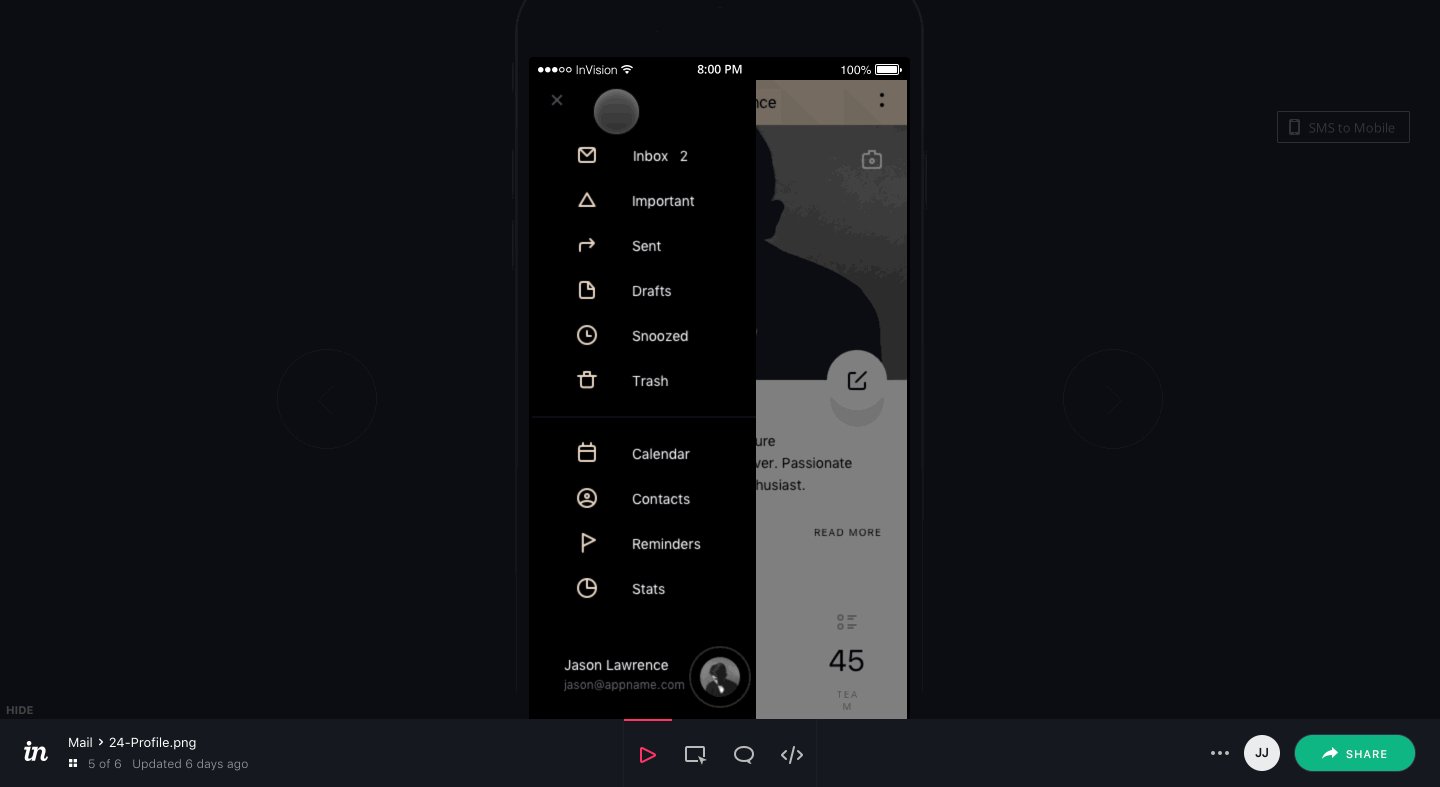
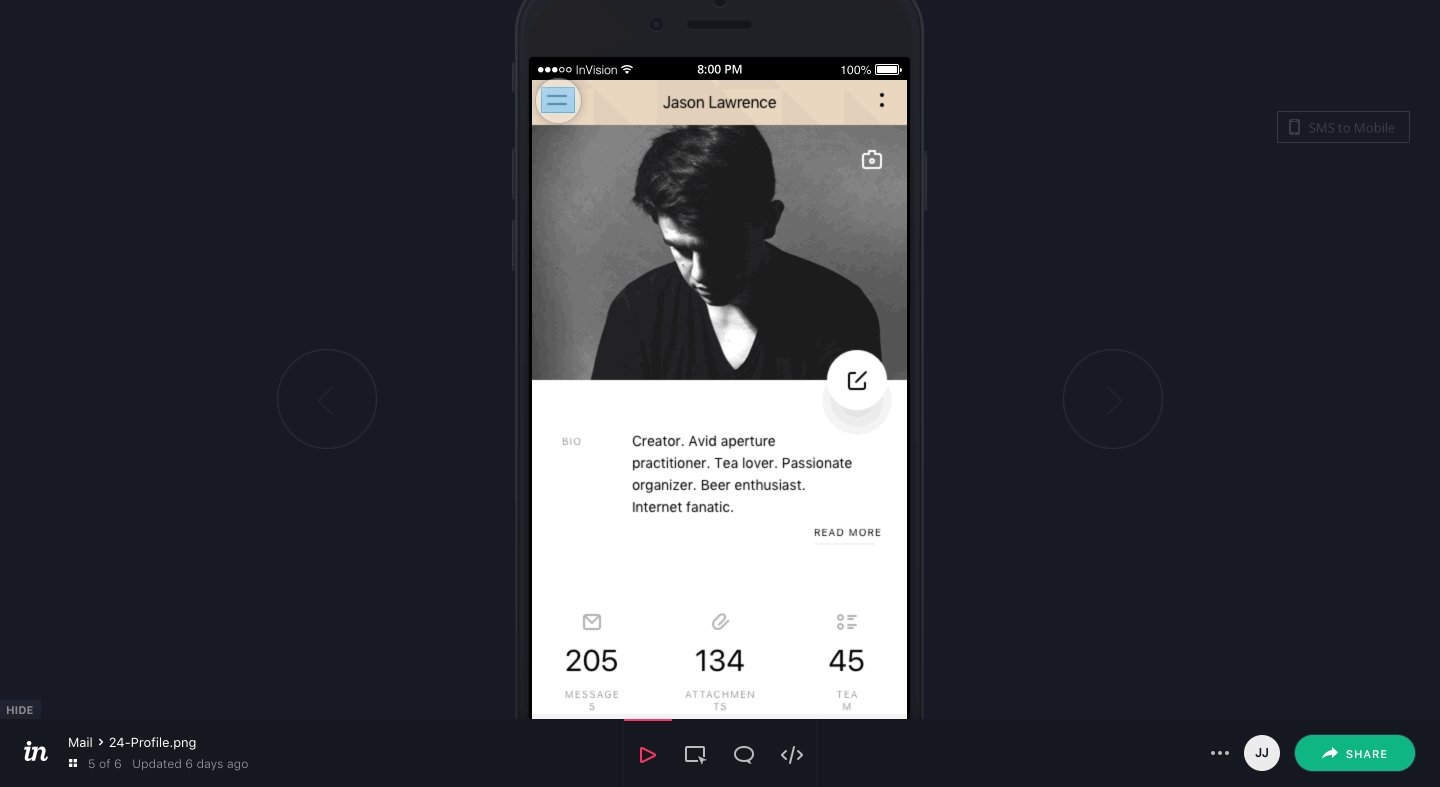
Une maquette interactive existe dès lors que des interactions sont possibles, c’est à dire que des liens peuvent être cliquables ou des actions peuvent être accomplies par l’utilisateur. Typiquement, la référence dans ce milieu, c’est Invision. L’outil permet notamment d’importer des images et de rajouter des zones cliquables par dessus. De manière à connecter les différents écrans entre eux, afin de simuler une interactivité de l’interface. Il n’y a aucune animation (hormis les transitions), ce sont simplement les images qui changent dès lorsqu’on va bouger notre souris ou cliquer sur une zone définie. L’objectif d’une maquette interactive est de pouvoir illustrer les différents parcours utilisateurs, l’arborescence et l’interconnexion des pages entre elles.
Une maquette animée permet de mettre en valeur les animations présentes sur une interface. Celles-ci accompagnent souvent une action utilisateur, cependant, elles se concentrent sur une seule interaction. Mais pas toujours. Parfois, une animation peut vivre seule, et délivrer des informations à l’utilisateur grâce à son propre mouvement.
L’animation est principalement utilisée pour les transitions, et apporter de la fluidité dans la navigation des utilisateurs. Cependant, elle peut avoir un fort impact sur la perception de certaines fonctionnalités, ou encore sur l’aspect graphique général de la page.
Il est ainsi très important de ne pas négliger l’animation lorsqu’on pense à la conception. Aussi, il est vraiment préférable de pouvoir réaliser des maquettes interactives et animées. En attendant, vous saurez maintenant les différencier.
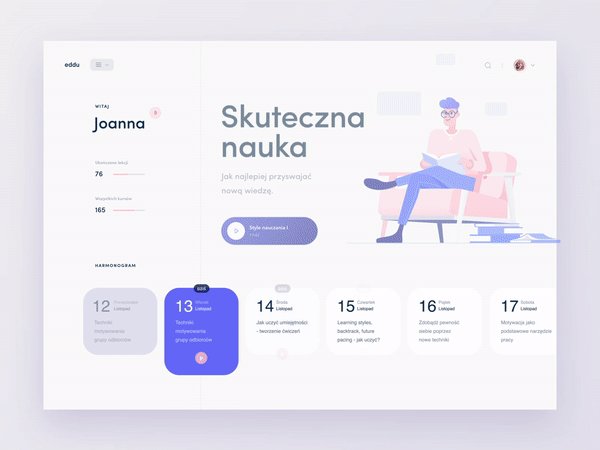
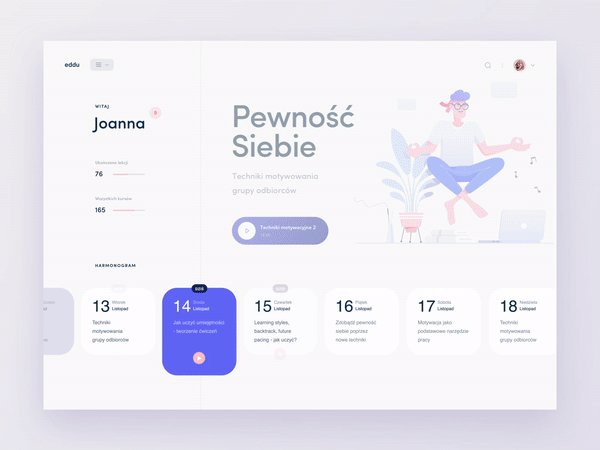
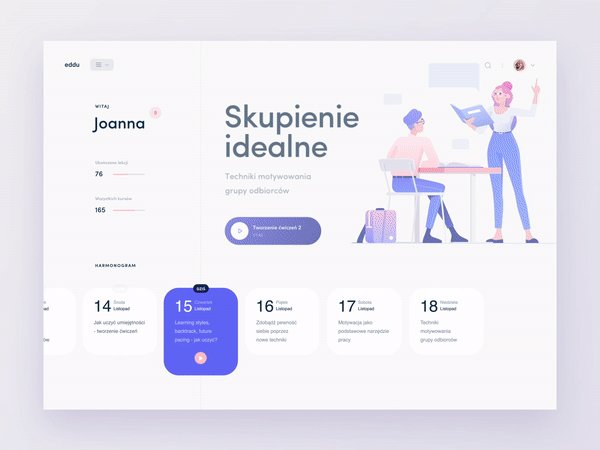
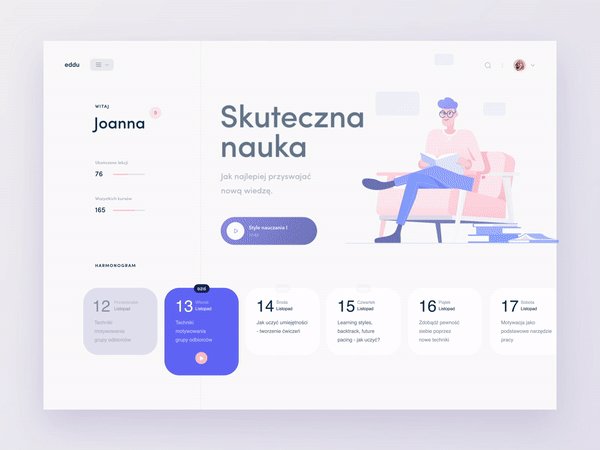
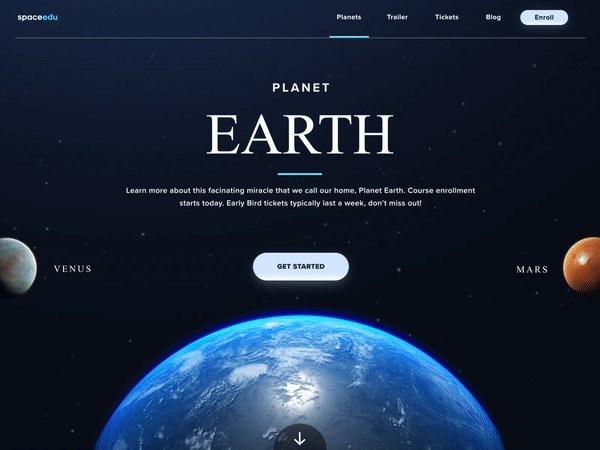
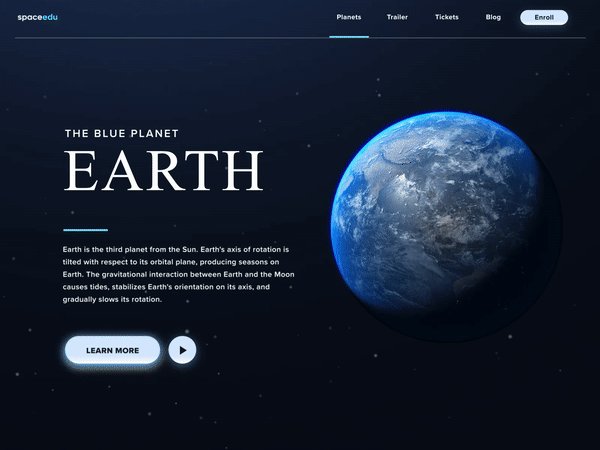
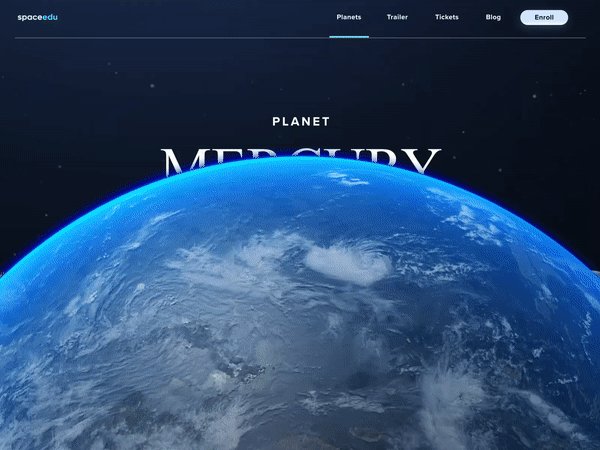
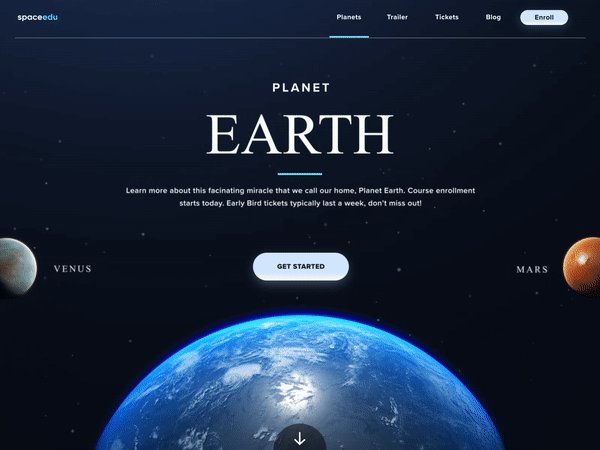
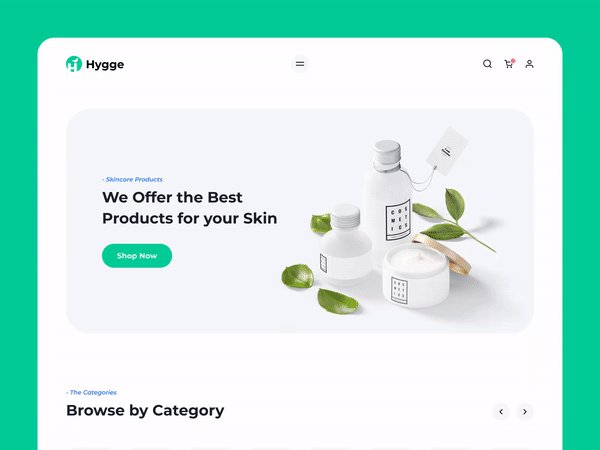
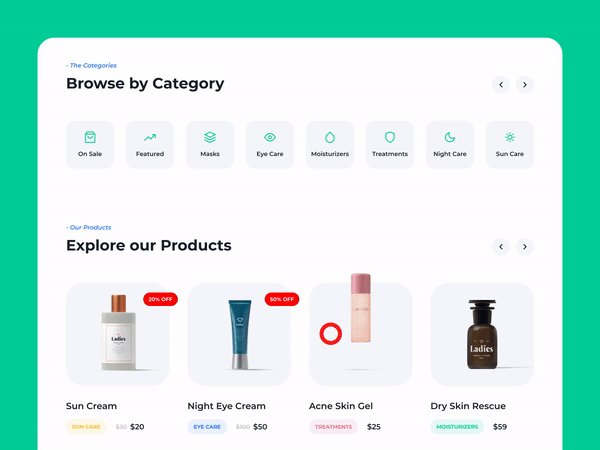
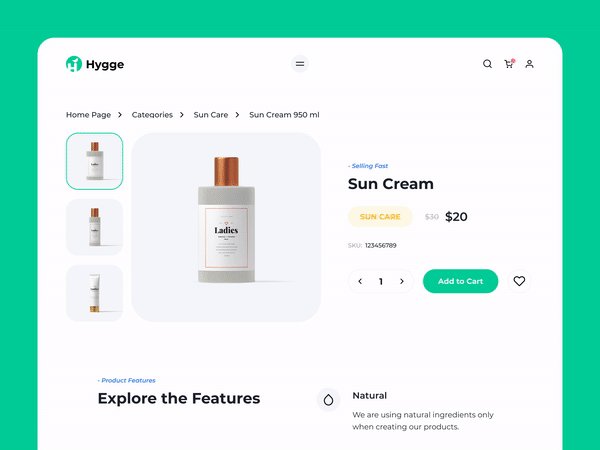
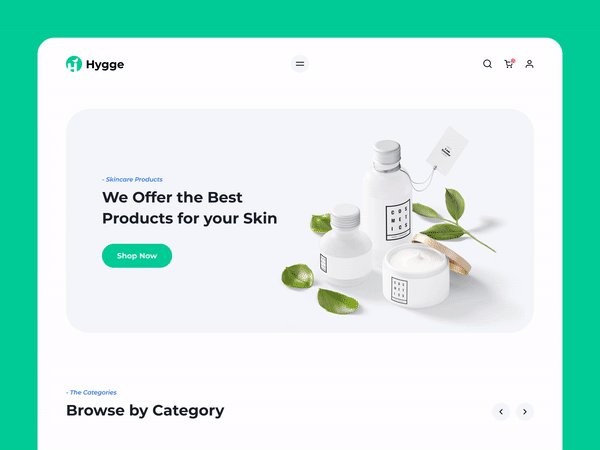
Des exemples d’interfaces animées
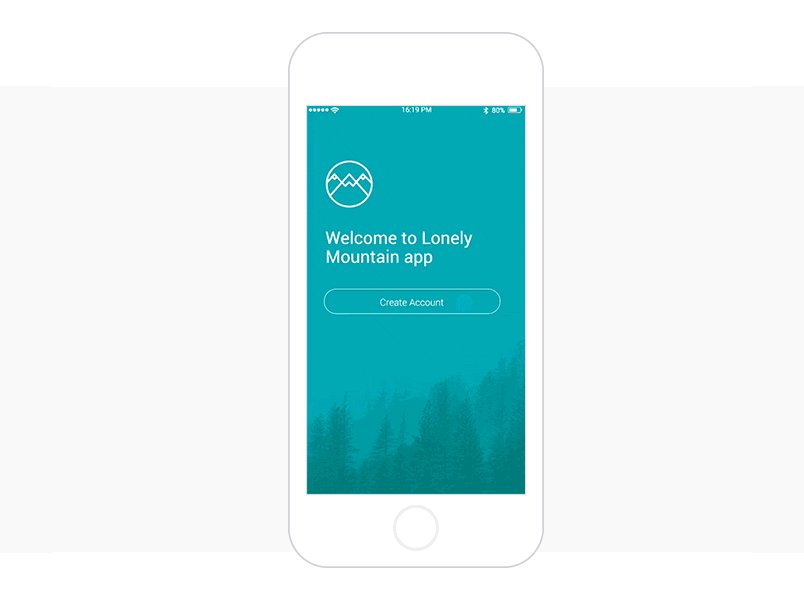
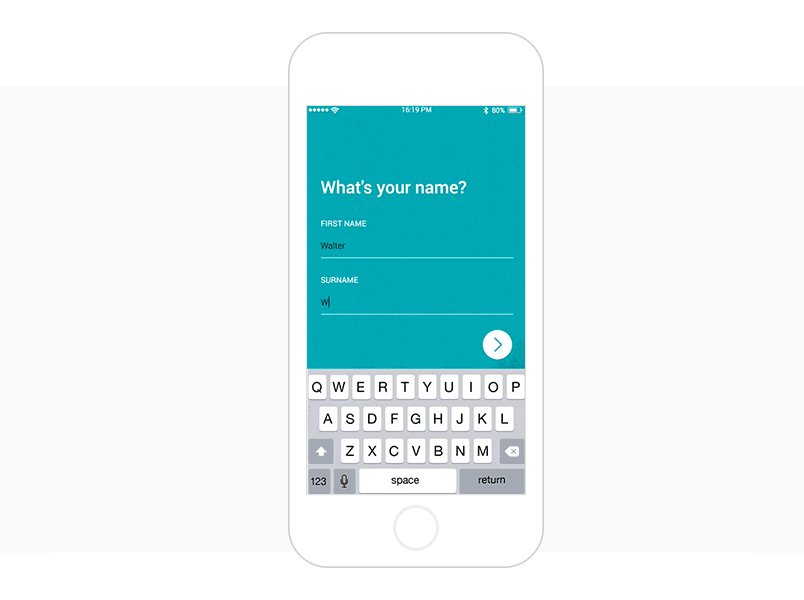
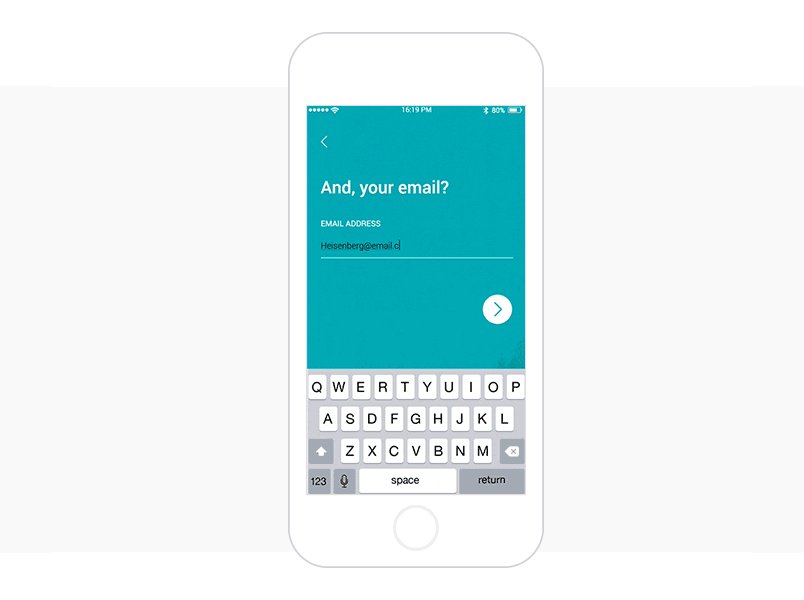
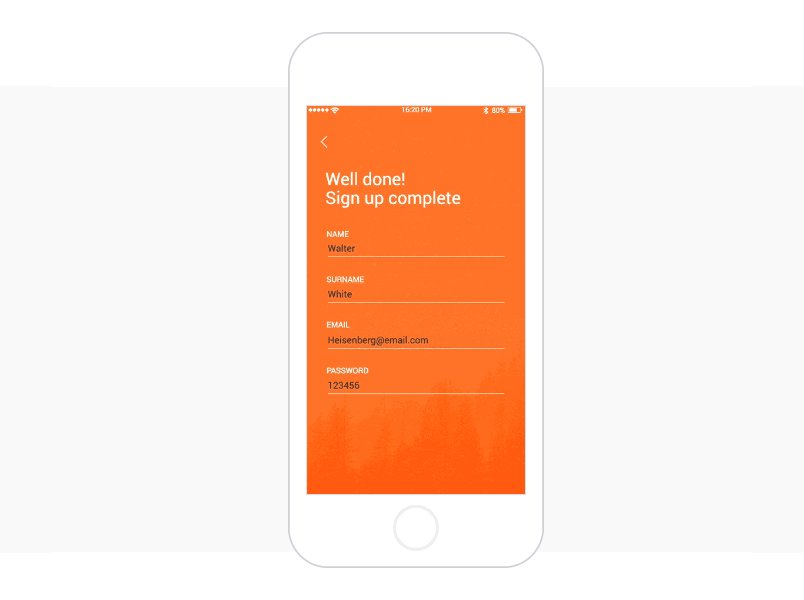
Quelques exemples de prototypes qui associent très bien l’interaction avec l’animation ou alors qui misent principalement sur l’animation pour captiver l’attention de l’utilisateur et faciliter son parcours. Aussi complexe ou simple soit-il. L’animation sert au propos du site. Reste à ne pas l’utiliser en abondance, afin de ne pas obtenir l’effet inverse souhaité.













People reacted to this story.
Merci pour cet article très intéressant.
Merci à toi pour ton commentaire 🙂